Learn how to make a Custom Audio Player in HTML
In this tutorial you are going to learn how to make custom audio/music player in html. Go to the end of this article to open the demo.
Update
We made an improved version of this music player, check it out.
Lets Begin
Before starting we need icons for buttons like play, stop, etc,. For that we are going to use font-awesome. To include font-awesome to your project you need to put the following code to the head section of the html file:
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css'>
Part 1: The HTML
HTML code:
<div class="container">
<div class="glow">
<div class="text-container">
<span class="text">Audio Play</span>
<br>
<span class="text">Coding and Stuff</span>
<br>
<div class="playback_controls">
<button onclick="skip('back')"><i class="fa fa-fast-backward"></i></button>
<button onclick="playpause()"><i class="fa fa-play"></i><i class="fa fa-pause"></i></button>
<button onclick="stop()"><i class="fa fa-stop"></i></button>
<button onclick="skip('fwd')"><i class="fa fa-fast-forward"></i></button>
</div>
<br>
<div id="seekbar">
<input type="range" oninput="setPos(this.value)" id="seek" value="0" max="">
</div>
<br>
<div class="volume_controls">
<button id="mute" onclick="mute()"><i class="fa fa-volume-up"></i></button>
<input type="range" id="volume" oninput="setVolume(this.value)" min="0" max="1" step="0.01" value="1">
</div>
</div>
</div>
</div>
<div class="glow">
<div class="text-container">
<span class="text">Audio Play</span>
<br>
<span class="text">Coding and Stuff</span>
<br>
<div class="playback_controls">
<button onclick="skip('back')"><i class="fa fa-fast-backward"></i></button>
<button onclick="playpause()"><i class="fa fa-play"></i><i class="fa fa-pause"></i></button>
<button onclick="stop()"><i class="fa fa-stop"></i></button>
<button onclick="skip('fwd')"><i class="fa fa-fast-forward"></i></button>
</div>
<br>
<div id="seekbar">
<input type="range" oninput="setPos(this.value)" id="seek" value="0" max="">
</div>
<br>
<div class="volume_controls">
<button id="mute" onclick="mute()"><i class="fa fa-volume-up"></i></button>
<input type="range" id="volume" oninput="setVolume(this.value)" min="0" max="1" step="0.01" value="1">
</div>
</div>
</div>
</div>
Part 2: The CSS
CSS code:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
background: #000000;
}
html,
body,
.container {
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.container {
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-moz-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-moz-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.glow {
position: relative;
width: 300px;
height: 300px;
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#000000),
to(#262626)
);
background: -webkit-linear-gradient(bottom, #000000, #262626);
background: -moz-linear-gradient(bottom, #000000, #262626);
background: -o-linear-gradient(bottom, #000000, #262626);
background: linear-gradient(0deg, #000000, #262626);
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.glow::before,
.glow::after {
content: "";
position: absolute;
top: -2px;
left: -2px;
background: -webkit-linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
background: -moz-linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
background: -o-linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
background: linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
-webkit-background-size: 400% 400%;
-moz-background-size: 400%;
-o-background-size: 400%;
background-size: 400%;
max-width: -webkit-calc(300px + 4px);
max-width: -moz-calc(300px + 4px);
max-width: calc(300px + 4px);
max-height: -webkit-calc(300px + 4px);
max-height: -moz-calc(300px + 4px);
max-height: calc(300px + 4px);
width: -webkit-calc(300px + 4px);
width: -moz-calc(300px + 4px);
width: calc(300px + 4px);
height: -webkit-calc(300px + 4px);
height: -moz-calc(300px + 4px);
height: calc(300px + 4px);
z-index: -1;
-webkit-animation: animate 20s linear infinite;
-moz-animation: animate 20s linear infinite;
-o-animation: animate 20s linear infinite;
animation: animate 20s linear infinite;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.glow::after {
-webkit-filter: blur(20px);
filter: blur(20px);
}
.text-container {
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.text {
color: #ffffff;
display: block;
}
button {
background: #000000;
color: #ffffff;
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#000000),
to(#262626)
);
background: -webkit-linear-gradient(bottom, #000000, #262626);
background: -moz-linear-gradient(bottom, #000000, #262626);
background: -o-linear-gradient(bottom, #000000, #262626);
background: linear-gradient(0deg, #000000, #262626);
font-size: 14px;
border: none;
outline: none;
padding: 0px 15px;
width: 55px;
height: 30px;
line-height: 30px;
-webkit-border-radius: 32px;
-moz-border-radius: 32px;
border-radius: 32px;
}
input[type="range"] {
-webkit-appearance: none;
border: 1px solid #000000;
height: 5px;
vertical-align: middle;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background-color: #232323;
outline: none;
}
input::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
border: 1px solid #000000;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #ffffff;
}
#seek {
display: block;
width: 230px;
}
@-webkit-keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
@-moz-keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
@-o-keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
@keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
background: #000000;
}
html,
body,
.container {
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.container {
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-moz-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-moz-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.glow {
position: relative;
width: 300px;
height: 300px;
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#000000),
to(#262626)
);
background: -webkit-linear-gradient(bottom, #000000, #262626);
background: -moz-linear-gradient(bottom, #000000, #262626);
background: -o-linear-gradient(bottom, #000000, #262626);
background: linear-gradient(0deg, #000000, #262626);
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.glow::before,
.glow::after {
content: "";
position: absolute;
top: -2px;
left: -2px;
background: -webkit-linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
background: -moz-linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
background: -o-linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
background: linear-gradient(
45deg,
#ff00ee,
#0000ff,
#00ff00,
#ff0000,
#ff00ee,
#0000ff,
#00ff00,
#ffff00,
#ff0000
);
-webkit-background-size: 400% 400%;
-moz-background-size: 400%;
-o-background-size: 400%;
background-size: 400%;
max-width: -webkit-calc(300px + 4px);
max-width: -moz-calc(300px + 4px);
max-width: calc(300px + 4px);
max-height: -webkit-calc(300px + 4px);
max-height: -moz-calc(300px + 4px);
max-height: calc(300px + 4px);
width: -webkit-calc(300px + 4px);
width: -moz-calc(300px + 4px);
width: calc(300px + 4px);
height: -webkit-calc(300px + 4px);
height: -moz-calc(300px + 4px);
height: calc(300px + 4px);
z-index: -1;
-webkit-animation: animate 20s linear infinite;
-moz-animation: animate 20s linear infinite;
-o-animation: animate 20s linear infinite;
animation: animate 20s linear infinite;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.glow::after {
-webkit-filter: blur(20px);
filter: blur(20px);
}
.text-container {
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.text {
color: #ffffff;
display: block;
}
button {
background: #000000;
color: #ffffff;
background: -webkit-gradient(
linear,
left bottom,
left top,
from(#000000),
to(#262626)
);
background: -webkit-linear-gradient(bottom, #000000, #262626);
background: -moz-linear-gradient(bottom, #000000, #262626);
background: -o-linear-gradient(bottom, #000000, #262626);
background: linear-gradient(0deg, #000000, #262626);
font-size: 14px;
border: none;
outline: none;
padding: 0px 15px;
width: 55px;
height: 30px;
line-height: 30px;
-webkit-border-radius: 32px;
-moz-border-radius: 32px;
border-radius: 32px;
}
input[type="range"] {
-webkit-appearance: none;
border: 1px solid #000000;
height: 5px;
vertical-align: middle;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background-color: #232323;
outline: none;
}
input::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
border: 1px solid #000000;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #ffffff;
}
#seek {
display: block;
width: 230px;
}
@-webkit-keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
@-moz-keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
@-o-keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
@keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
Part 3: The Javascript
Javascript code:
var song = new Audio;
var muted = false;
var vol = 1;
song.type = 'audio/mpeg';
song.src = 'https://www.bensound.com/bensound-music/bensound-summer.mp3';//Audio file source url
function skip(time) {
if (time == 'back') {
song.currentTime = (song.currentTime - 5);
} else if (time == 'fwd') {
song.currentTime = (song.currentTime + 5);
}
}
function playpause() {
if (!song.paused) {
song.pause();
} else {
song.play();
}
}
function stop() {
song.pause();
song.currentTime = 0;
document.getElementById('seek').value = 0;
}
function setPos(pos) {
song.currentTime = pos;
}
function mute() {
if (muted) {
song.volume = vol;
muted = false;
document.getElementById('mute').innerHTML = '<i class="fa fa-volume-up"></i>';
} else {
song.volume = 0;
muted = true;
document.getElementById('mute').innerHTML = '<i class="fa fa-volume-off"></i>';
}
}
function setVolume(volume) {
song.volume = volume;
vol = volume;
}
song.addEventListener('timeupdate',function() {
curtime = parseInt(song.currentTime,10);
document.getElementById('seek').max = song.duration;
document.getElementById('seek').value = curtime;
})
var muted = false;
var vol = 1;
song.type = 'audio/mpeg';
song.src = 'https://www.bensound.com/bensound-music/bensound-summer.mp3';//Audio file source url
function skip(time) {
if (time == 'back') {
song.currentTime = (song.currentTime - 5);
} else if (time == 'fwd') {
song.currentTime = (song.currentTime + 5);
}
}
function playpause() {
if (!song.paused) {
song.pause();
} else {
song.play();
}
}
function stop() {
song.pause();
song.currentTime = 0;
document.getElementById('seek').value = 0;
}
function setPos(pos) {
song.currentTime = pos;
}
function mute() {
if (muted) {
song.volume = vol;
muted = false;
document.getElementById('mute').innerHTML = '<i class="fa fa-volume-up"></i>';
} else {
song.volume = 0;
muted = true;
document.getElementById('mute').innerHTML = '<i class="fa fa-volume-off"></i>';
}
}
function setVolume(volume) {
song.volume = volume;
vol = volume;
}
song.addEventListener('timeupdate',function() {
curtime = parseInt(song.currentTime,10);
document.getElementById('seek').max = song.duration;
document.getElementById('seek').value = curtime;
})
Video Tutorial
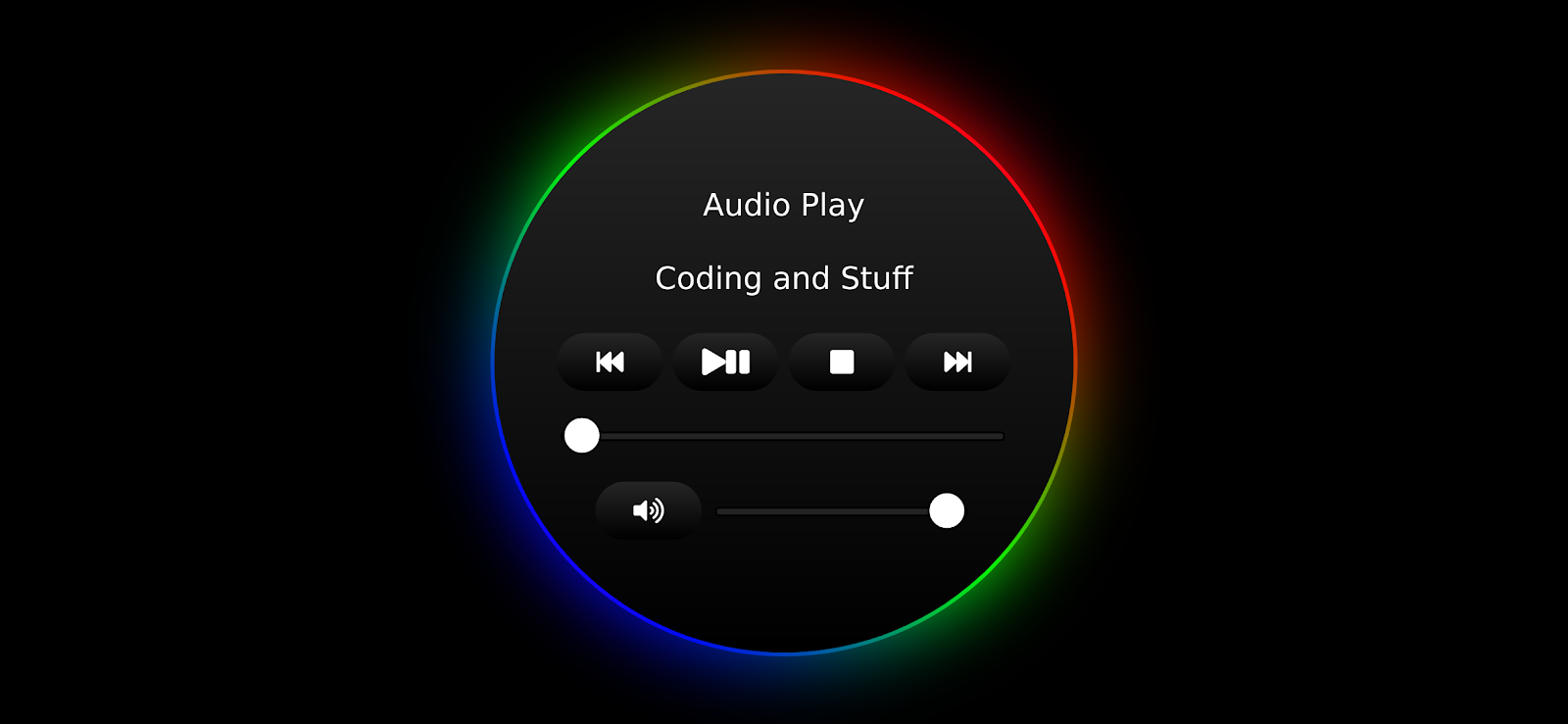
DEMO
Done
Thank you for following till the end. Ask questions in the comments section.

this is a beautify music player, but there is only one song, it would be best if you use ajax to grab api and let users select songs !!!
ReplyDeleteThank you for the feedback. I like your idea but this is just a simple tutorial for making a custom audio player. People can modify this code according to their specific needs, Also there is a possibility of me making a tutorial on this in the future.
Deleteit doesnt work
ReplyDeleteThank you a lot coding and Stuff,
ReplyDeleteI like so your music player, so that why i improve your code.
Now you can play a lot of musics with your music player.
Here is the code:
html's part :
you add this button for the random play function :
"<" button onclick="random()">"
the correct code is :
ReplyDelete.. button onclick="random()" .. i.. class="fas fa-random" /i ...../button
then javascript's part :
ReplyDelete..script..
// a list of local musics
var listSong = [
"MikePerry_TheOcean.mp3",
"EllieGoulding-HowLongWillILoveYou.mp3",
"TONESANDI-DANCEMONKEY.mp3",
"Maroon5_Memories.mp3",
"Roses_chainsmoker.mp3",
];
var x = 0;
var song = new Audio();
var muted = false;
var vol = 1;
song.type = 'audio/mpeg';
song.src =listSong[x];
function skip(time) {
if (time === 'back') {
x -= 1 ;
if(x < 0){
x = listSong.length-1;
song.src = listSong[x]
song.play();
}else{
song.src = listSong[x];
song.play();
}
} else if (time === 'fwd') {
x +=1 ;
if (x === listSong.length){
x = 0;
song.src = listSong[x];
song.play();
}else{
song.src = listSong[x];
song.play();
}
}
}
function playpause() {
if (!song.paused) {
song.pause();
} else {
song.play();
}
}
// play random
function random() {
song.addEventListener('ended', function () {
this.currentTime = 0;
var nbList = listSong.length -1 ;
var y = Math.floor((Math.random() * (nbList)));
song.src = listSong[y];
song.play();
},false);
song.play();
}
function stop() {
song.pause();
song.currentTime = 0;
document.getElementById('seek').value = 0;
}
function setPos(pos) {
song.currentTime = pos;
}
function mute() {
if (muted) {
song.volume = vol;
muted = false;
document.getElementById('mute').innerHTML = '..i class="fa fa-volume-up".. ../i..';
} else {
song.volume = 0;
muted = true;
document.getElementById('mute').innerHTML = '..i class="fa fa-volume-off".. ../i..';
}
}
function setVolume(volume) {
song.volume = volume;
vol = volume;
}
song.addEventListener('timeupdate',function() {
curtime = parseInt(song.currentTime,10);
document.getElementById('seek').max = song.duration;
document.getElementById('seek').value = curtime;
})
../script..
You should remplace " .. " by " <" or ">" .
Good luck !!!
Como hago para poder añadir mi propia música y que se cambie solo cuando uno termina
ReplyDelete